Photoshopで簡単に人物切り抜きまとめ Photoshopで簡単に人物を切り抜く方法を見てきました。 Photoshop23以降 にアップデートすると、 『被写体を選択』の横に『クラウド
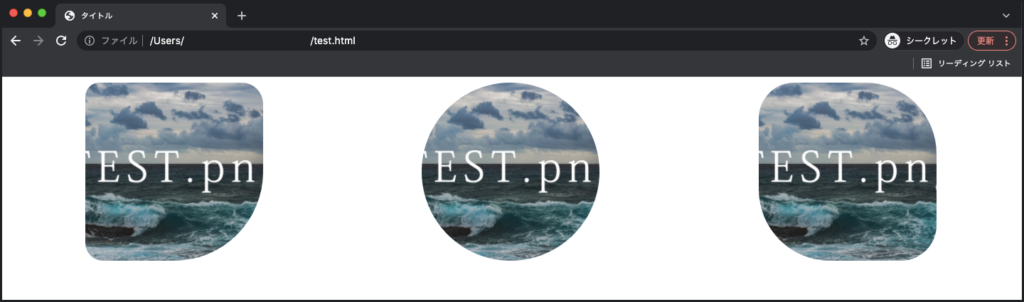
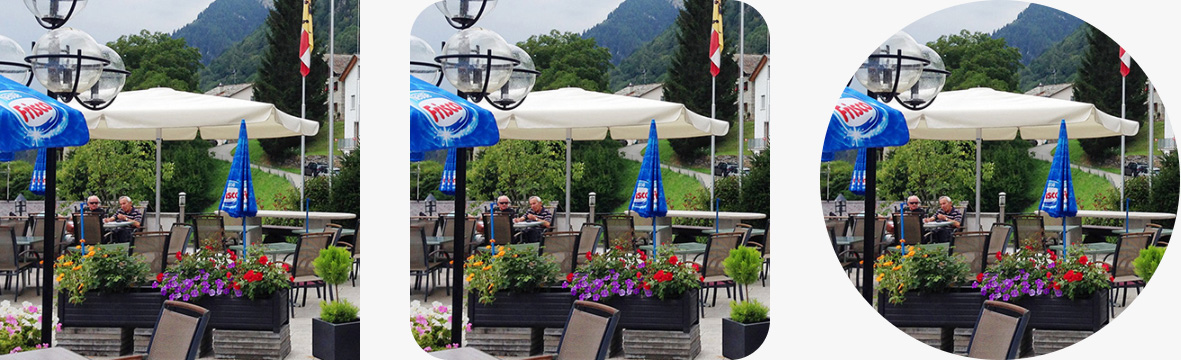
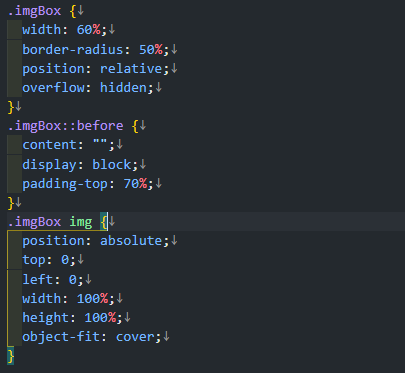
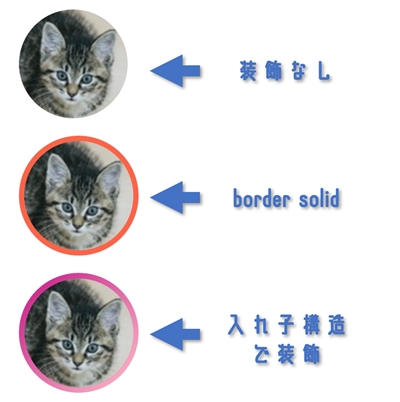
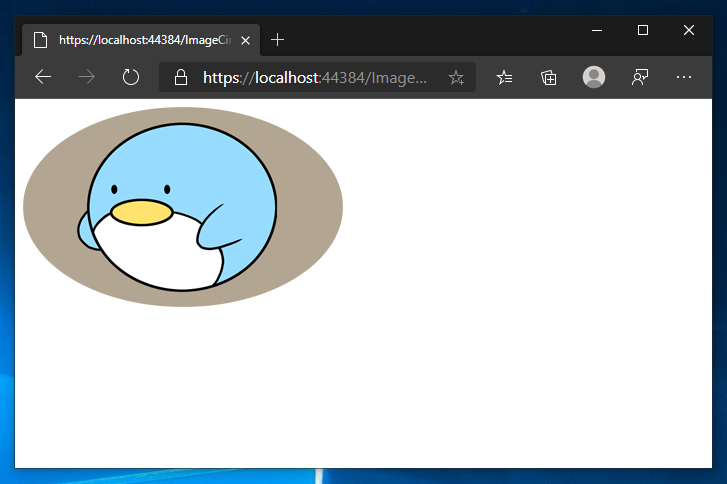
Css 画像 丸 切り抜き- 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。 1 CSSだけでサイトの画像をトリミング加工する! シンプルな形から複雑な図形までサンプルコードをまとめました。 2 ①CSS画像トリミングの基本。 objectfit、objectposition
Css 画像 丸 切り抜きのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Css 画像 丸 切り抜き」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |
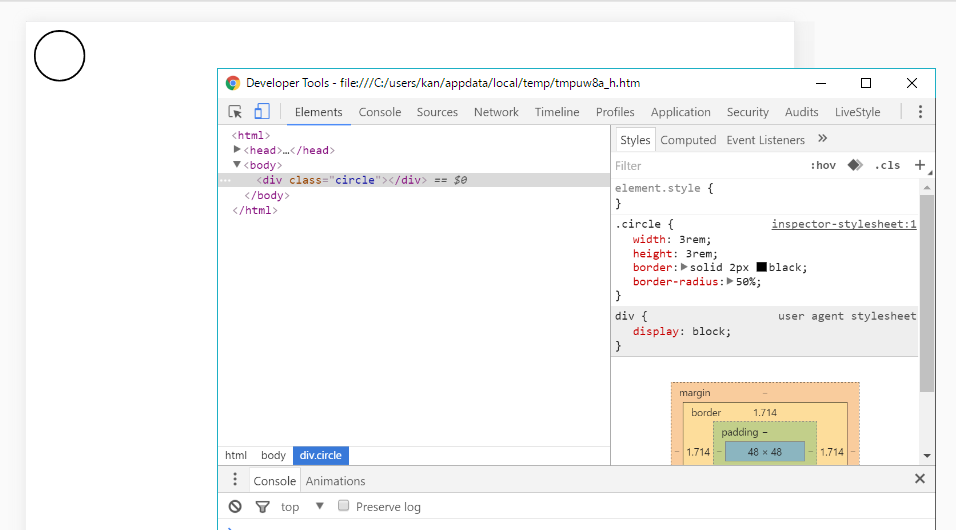
Clip は、要素の切り抜き領域を指定するプロパティです。 この指定は、positionプロパティで absolute または fixed を指定している場合に有効です。 このプロパティをimg要素に対して設定す画像イメージに css を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円にな
Incoming Term: css 画像 丸 切り抜き,




No comments:
Post a Comment